A Universal Basic Income (UBI) would improve everyone’s lives, increase our free time, empower workers, and ensure everyone has food and a roof over their head. These are noble goals, but obviously there’s a downside or it would already be implemented, right?
What if a UBI wasn’t just a noble thing to do, but the best thing to kick-start the economy and explode GDP growth to previously unseen levels? I believe UBI is capitalism 2.0 and today I’m going to show you why.
Why does capitalism work so well?
Even the most hardcore anti-capitalists have to give respect to how the combination of capitalism and technology has worked to lift most of the world out poverty and provided us with the security and comfort only kings enjoyed just a few century’s ago.
I’m a huge fan of capitalism and free trade, as laid out in Adam Smith’s genre defining book The Wealth of Nations. The first core component of capitalism is the understanding that when everyone performs the work they are best at, then trades with each other, everyone wins.
The second core component of capitalism is the more accurate information you have, the better economic decisions you make. Free-Market Capitalism has always outperformed top down economic control because those at the top can’t manage all the information about the economy, such as who is best at what, and where the most efficient areas to allocate resources are. When everyone learns about and optimizes their own section of the economy, much more wealth is generated than if they were told what to do by some central government.
Capitalism accelerated in the 18th Century with Industrialization. We became more efficient at turning raw goods into useful products, which generated more wealth. The increased supply of goods caused their prices to lower so everyone could afford more stuff.
In the 19th century the age of Nationalism began. Legal corporations were invented, and big corporations began building train lines, ships, and started digging for oil and coal. Our overall energy production and connectivity increased, which created more wealth as more people could work together, with every person specializing in what they were good at.
In the 20th century we started the Globalization experiment. Ship’s became more massive than ever which lowered the costs to shipping anywhere in the world. Governments also started becoming more cooperative. Because we all become wealthier when goods are produced by those most efficient at making them, eventually goods started to be produced in low income countries. The income of those living in developing nations went up, and those in the developed world received cheaper goods.
In the late 20th century and early 21st century we started on the Automation experiment. This is still in its infancy but will eventually be a complete revolution of capitalism as big as the industrial age first was.
Strangely, even though we’re in a golden age of hyper-efficient production and trade, the overall GDP growth of the USA is slowing. This is happening because we’re reaching the end of the current stage of capitalism and need a new paradigm for the 21st century.
Winner take all economics
A core feature of capitalism is when people are given freedom of choice in their spending, they want the best value goods they can get.
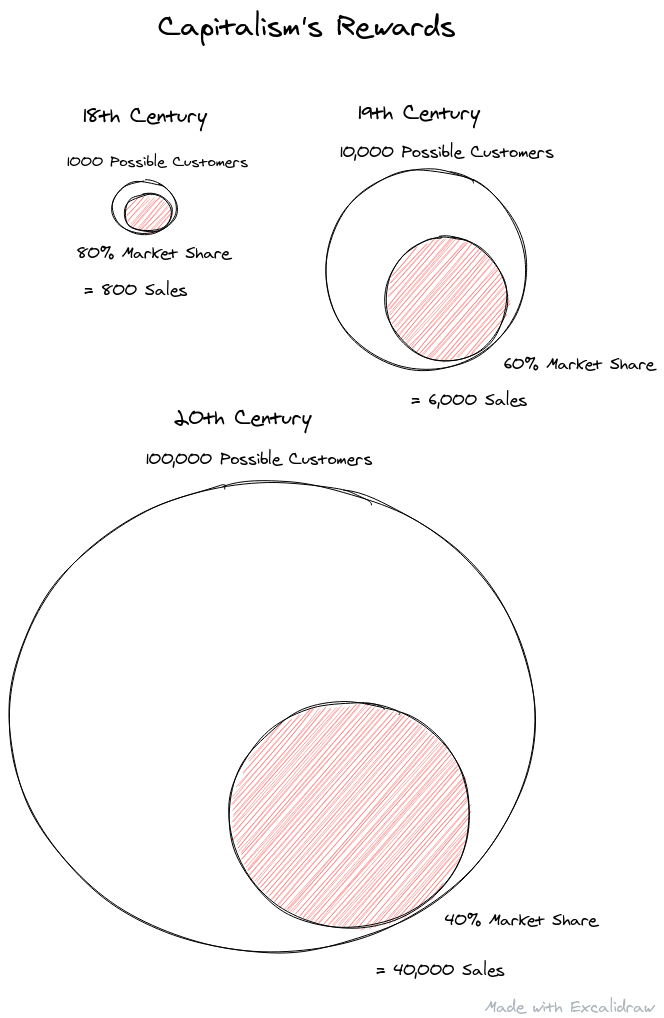
Imagine an 18th century town with two widget makers, one of whom makes significantly better and/or cheaper widgets than the other. Once the townsfolk realize this, the shop with the superior product would gain all their business causing the other company to go bankrupt.
As capitalism went national in the 19th century, it was no longer good enough to be the best widget producer in your local town. Now you had to compete against the other widget producers in your state or country. Over time, people learned who made the best value widgets and took their business there, even if the producer lived hundreds of miles away. If that widget maker could keep up with demand, they may eventually own the majority of the market. Instead of putting one competitor out of business, as per the 18th century town, they could potentially bankrupt thousands of other companies.
As the market got bigger, the rewards for winning were greater. The best widget producers of the 19th century made significantly more wealth than the best in the 18th century, even if they took over less of the market.

This is why wealth inequality soared when capitalism went global in the 20th century. Potential markets grew to astronomical size, with huge rewards for the victors. As companies became more efficient they could take over entire global markets and produce their goods in the cheapest, most efficient location possible. This led to massive accumulations of wealth and the biggest wealth gap in history.
This in itself isn’t a bad thing. After all, we’ve all become wealthier in the last few centuries even if some have become unimaginably wealthy. But what happens if most of the money accrues to the top of society? It leads to lack of demand for the widgets being produced, because those at the bottom don’t have enough wealth to purchase them.
There’s a common economic theory called “supply-side economics”. The core belief is that if you allow companies to compete and optimize, they will drive down the cost of products which will allow consumers to purchase more, which stimulates GDP growth.
Now supply-side economics makes sense, and products have become cheaper over time. However you always reach a point of diminishing returns where you’d have to spend vast amounts of money to make your product only a fraction of a percent cheaper, and thus it’s not worth the investment. When a company starts to reach this equilibrium they cannot lower the price enough to gain enough new customers and they start to become demand-constrained.
When a company is demand-constrained it can keep up with orders from customers, and produce as many products as they desire without needing to add additional production capacity. As we’ve had so much competition, automation and globalization in the 20th century, most consumer goods companies have now reached equilibrium and become demand-constrained.
When demand-constrained, they need to increase demand for their product in order to make more money. They do this via advertising. We can see that more and more companies are becoming demand constrained because their advertising budgets increase every year:
The thing is, consumers in the bottom 78% of US workers live paycheck to paycheck, they already spend everything they have each month.They’re not holding back additional money, waiting for the right product to appear. Which means all this advertising is creating little additional growth and wealth, it’s just taking it from other companies.
So we’ve got the supply, we have enough products, and people are spending as much as they can on the products out there. We’ve reached economic equilibrium, and as a consequence of this, growth stagnates:
United States GDP Annual Growth Rate 1948-2020
Instead of continually trying to optimize supply, with diminishing returns, we need to optimize demand by giving consumers more money to spend on things they desire.
If we can give companies overwhelming demand so they have to scale up production instead of spending all their money on advertising, we can have both happy companies making profit hand over fist, and happy consumers who get everything they desire.
To reverse this trend of stagnating growth, we must put more capital in the hands of lower income consumers, who will then spend it on things they desire and increase GDP.
The Solutions
There are multiple ways to increase capital at the bottom of the wealth pyramid. Most of them involve attempting to revert to some past state of society. Only one of them fully embraces capitalism and all its strengths and extends it into the future.
The first solution is some form of nationalism, where countries enact tariffs and attempt to bring all production back to the country instead of producing it overseas. This will create higher paying jobs for those whose work was previously outsourced to cheaper countries. However, this creates less wealth overall as work is no longer given to where it’s done most efficiently. This breaks the primary component of capitalism.
The second solution is some sort of socialism, where the government introduces new laws and systems to redirect money to attempt to balance the system manually. This will help, but creates less wealth overall as the government must make many decisions with limited information. There is no way the government can make spending decisions for millions of people, and have those decisions be better than what those people could make on their own. Thus this is less efficient and goes against the second core component of capitalism.
The third solution is a Universal Basic Income, where countries distribute some wealth to all residents equally. This keeps both the first and second core components of capitalism intact. Jobs are done in the most efficient locations and those deciding where money should be spent are the ones with the most information. As jobs are displaced no one is left without an income source and the bottom of the income pyramid has enough to keep consuming.
The fourth solution is to ignore this and hope for the best. If history is any guide we’ll either get economic stagnation for decades, or those at the bottom of the wealth pyramid will get so mad it leads to violent revolution. So it’s best we avoid this.
The Obvious Next Step
It’s clear we’ve stepped into a new world of rapidly increasing wealth, but growth is slowing down because of the effects of globalization and automation. We’re now faced with a few choices. Most of these choices will undo progress and take us back to a previous state of the world with less overall wealth. A UBI embraces capitalism and takes us into a future of happy wealthy lives, with everyone benefitting from the massive increases in wealth humanity has achieved. Even if you’re still doubtful you can see it’s the least worst solution we have to make capitalism work in the 21st century.
A UBI is the logical next step we must take to move forward as humanity. If we continue to wait more people will suffer and we’ll end up stagnating for decades, or destroying the fruits of capitalism in revolution anyway.